bubbleの無料(FREE)テンプレートを使ってホームページを作ってみた

bubbleの無料(FREE)テンプレートとは?
・「bubble」に限らず、ノーコード(ローコード)ツールは、
ツール独自の『無料テンプレート』を用意している事が多いです。
その中でも「bubble」が用意しているテンプレートは、
最初からかなりオシャレで、
簡単に文字や画像なども編集できるので、
初心者の方でも、
それらしいホームページやアプリをすぐに作成できます!
とにかく手軽に、簡単に作成したい方には必見ですよ♪
【どんなテンプレートがあるの?】
・ざっとではありますが、
「bubble」のテンプレートは《約800個〜900個》ほどあります。
下記のリンクをご覧下さい。
↓【テンプレート一覧】↓
種類が豊富なので、
ご自身でお好みのテンプレートを探してみて下さい♪
ただし、
一部『$』のマークが付いたものは〝有料〟になるので、
無料で試したい方は『FREE』のマークが付いたものを確認してから使用して下さいね♪
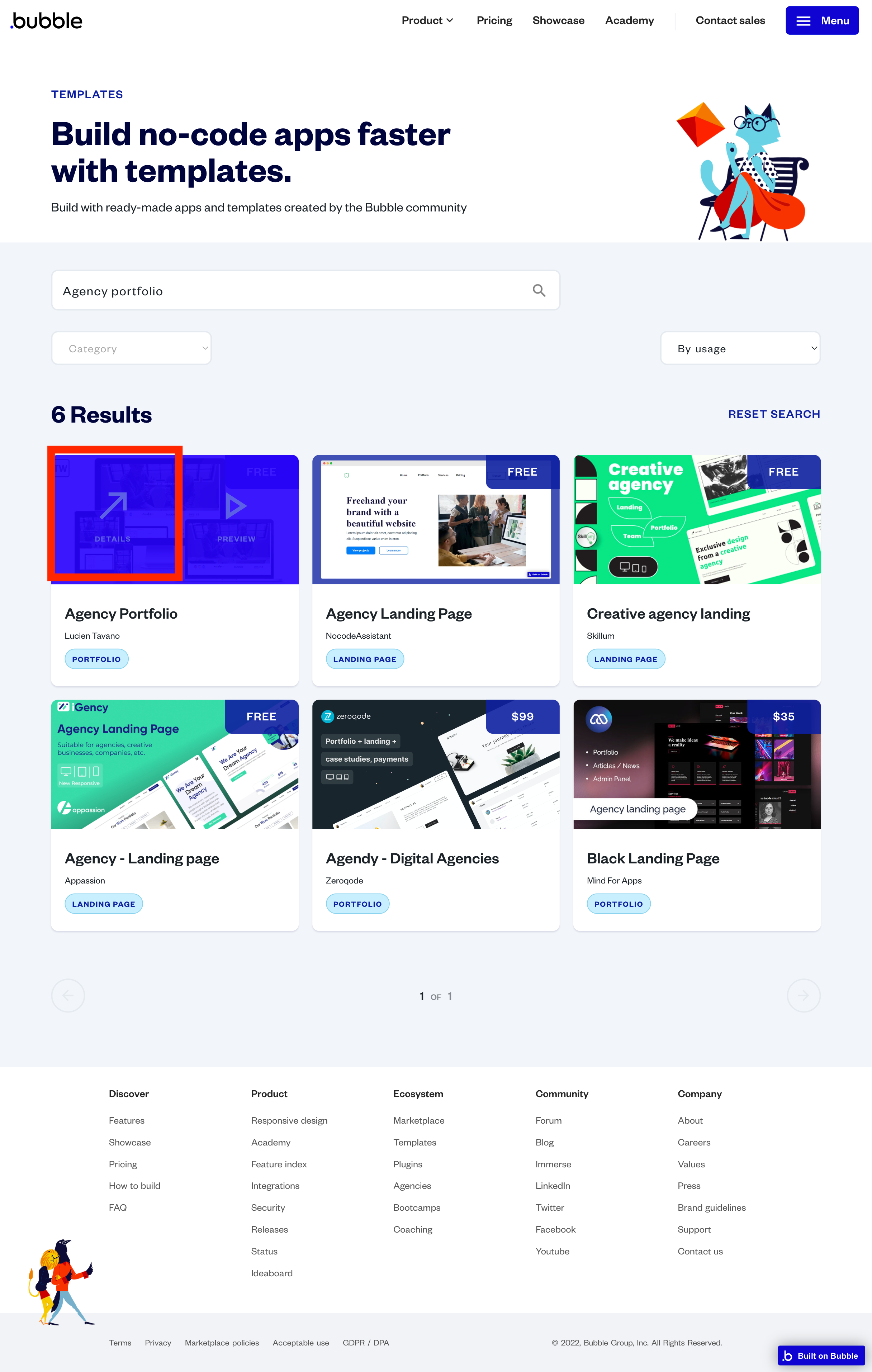
・さらにここからは、
実際にテンプレートを操作する方法をご紹介していきます。
今回は、シンプルな作りのテンプレート、
【Agency Portfolio】を使用して進めていきますので、
上記リンク『Template for Bubble』から、
コピペして検索して下さい♪
もちろん、
他のテンプレートを使用していただいても構いません☆☆☆
まずはテンプレートを、
bubbleの《UI Builder(作業スペース)》に設置しましょう!
<テンプレートを使う手順>
【手順①】
好きなテンプレート(*今回はAgency Portfolio)に、
カーソルを合わせると、
「DETAILS」という項目があるので、クリックします!

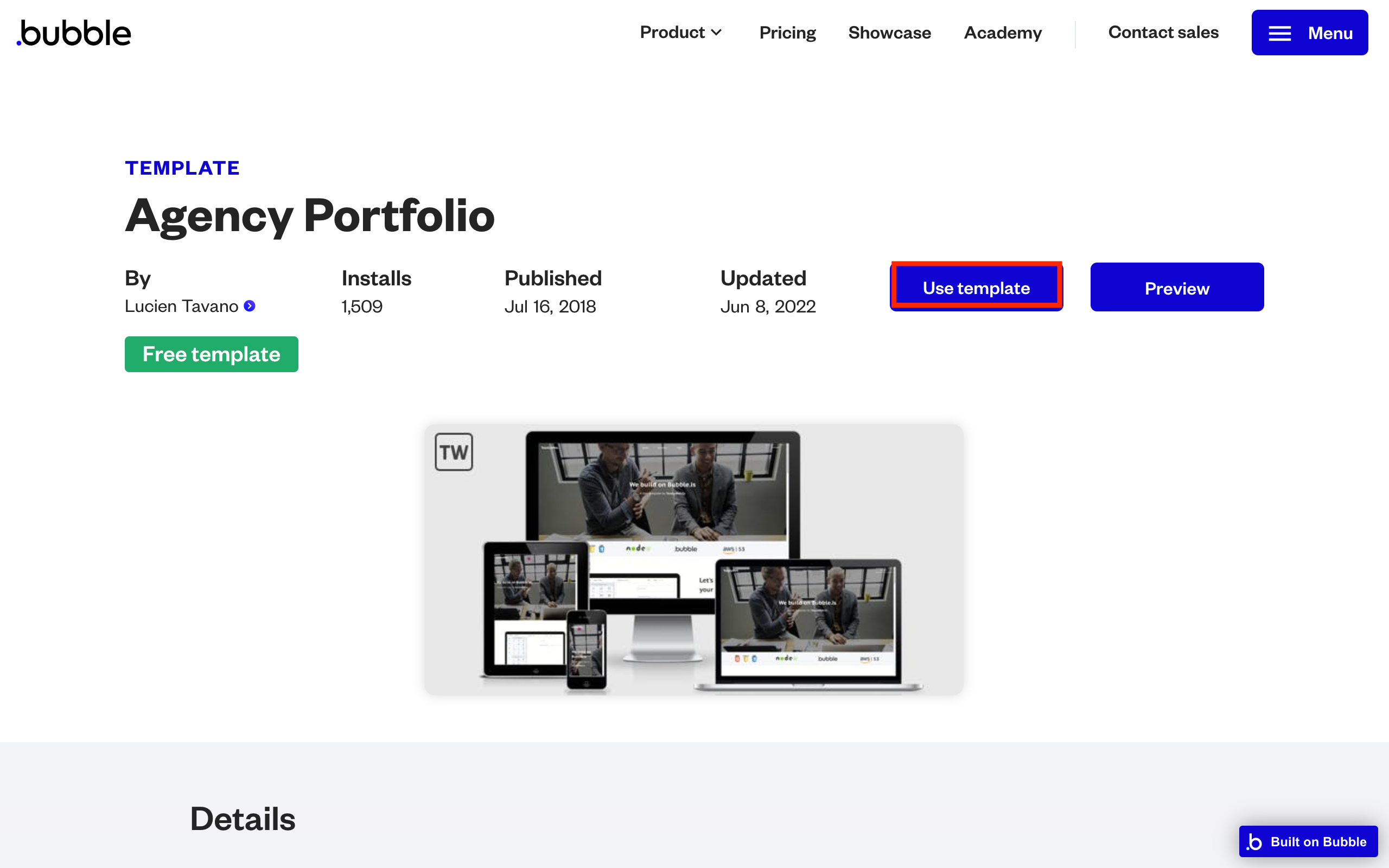
【手順②】
・詳細が出るので「Use template」をクリック!

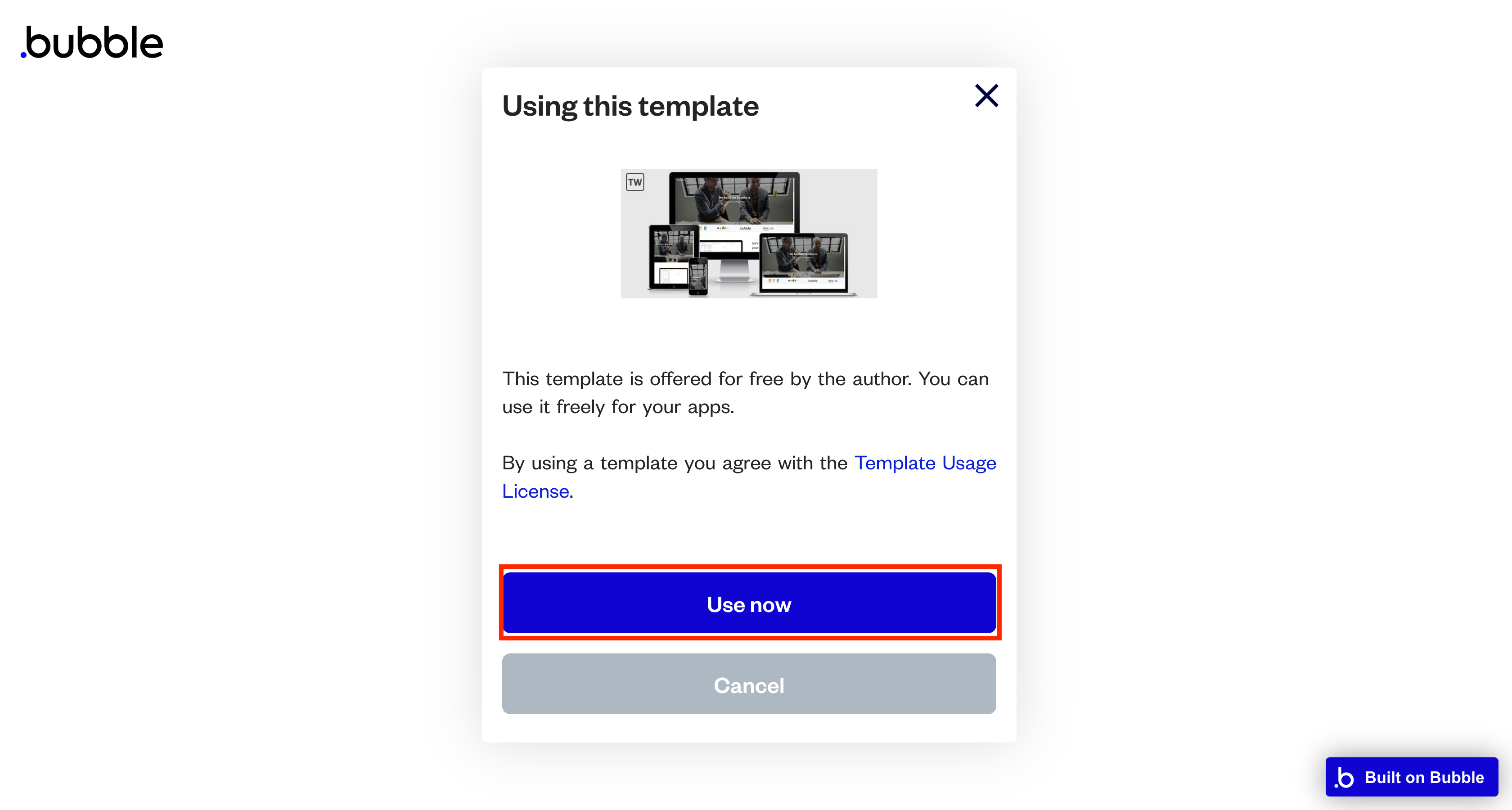
【手順③】
・今度は「Use now」と「Cancel」が表示されるので、
「Use now」のほうをクリック!

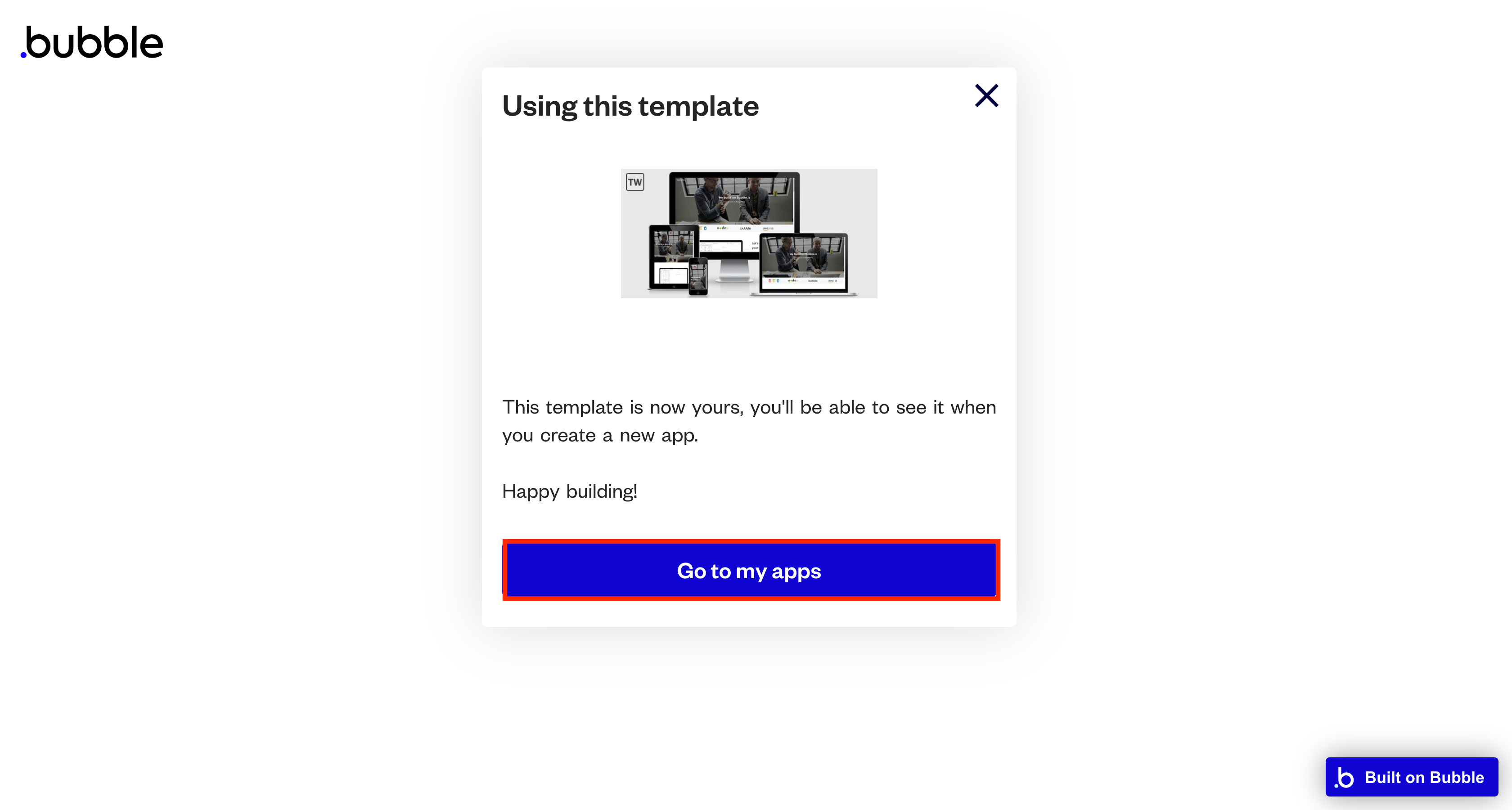
【手順④】
・続いて、そのまま「Go to my apps」をクリックします!

【手順⑤】
すると、下記の画像が表示されますので、
各項目を入力して「Create a new app」へと進んで下さい。

項目の入力については、
・Name of this new app →好きなサイト名を入力
(*注){sample-site , test.siteなど、何でもOKですが、
すでに誰かが決めたサイト名を記入した場合は、
エラーが出るので、その際は変更して再度登録して下さい。
今回は【Agency-template-training】と登録します。}
・Start from a template→そのまま
・What kind of app are you building? →1番上を選択
・Details about your app (optional)→そのまま
・Is it customer-facing or internal? →1番上を選択
・What’s your goal with this application? →1番上を選択
で、とりあえずOKです!
サイト名の入力注意事項以外、
ここはまた後ほど学習すれば問題ありません♪
【手順①】 〜【最終手順】に関しての詳細も、
また別の記事で紹介しますので、
今は細かく気にせず進んで下さい♪
まずは〝bubbleを体感すること〟を優先しましょう★★★
【手順⑥】
「Let’s get started」をクリック!

【手順⑦】
「Okay, next step」をクリック!

【手順⑧】
「English(en_us)」 を「Japanese(ja_jp)」に変えて、
「Okay, next step」をクリック!

【手順⑨】
「Okay, next step」をクリック!

【手順⑩】
「Go to next step」をクリック!

【最終手順】
「Go to last step」をクリック!

✨ここまで進めば、
UI Builder(bubbleの作業スペース)に、
デフォルトのテンプレートの設置が完成です✨
*全体イメージ画像

【*要注意】
1回目のテンプレートを選ぶと、
一旦、1回目のテンプレートが固定になってしまうので、
もし、別のテンプレートを設置したい場合は、
bubbleの「TOPページ or 検索ページ」の真ん中の1番下、
【Ecosystem】の中にあるtemplateのリンクから、
再度入って下さい。
そうすれば2枚目のテンプレートも選べるようになります♪
選択の仕方は1回目と同じです。

【bubbleのテンプレートを使って実践してみた!】
・《UI Builder(作業スペース)》に設置した、
無料テンプレートを自由に編集していくと、
最終的にこのような仕上がりになります♪
簡易的ではありますが、
今回は【動物カフェ】のホームページを作ってみました✨
-完成後-

・早速ですが、とにかく手を動かしていただきたいので、
一番上の【猫ちゃんエリア】の文字と画像を変えましょう♪
「Elements tree」の横の「▶︎」を押すと、
各エレメントのGroupが出てきますので、
その中から「Group Section intro」を見つけて下さい。
HOMEの「+」を押せば、すぐに見つかると思います。

・「Group Section intro」をクリックすると、
黒いポップアップが出現するので、
画像の部分を再度クリックし、猫ちゃんの画像に変えます。

・すると、このようになるハズです。

・無事、猫ちゃんの画像に変わったので、
続いて今度は、文字を変えていきます!
黒いポップアップの中にある赤枠の中の文字を変えると、
上部にも反映しますので『動物カフェ』と記入してください。

・するとこうなるハズです。

・基本的には、
〝編集したい場所をクリック〟して変えていく流れになります。
文字や画像を変えるだけでも、
雰囲気も見た目も全く違いますし、
素敵なサイトに仕上がっていると思います♪
【どのテンプレートを使ったらいいか迷っている方へ】
もし、どのテンプレートにしたらいいか分からない場合は、
以下のテンプレートを使用してみて下さい。
2つともデザイン性が高く、すごく使いやすいと思いますよ♪
-Agency Landing page-

-Startup Landing Page-

-他に探したい場合は、下記のリンクから再度Check♪-
↓【テンプレート一覧】↓
【テンプレート使用のメリット&デメリット】
・無料テンプレートはメリットだらけですが、
数点、デメリットもあります。
まずメリットを挙げますと、
<メリット>
- 最大の特徴は、無料で開発ができること
- プログラミング知識不要でも開発ができる
- 難しい環境構築の設定などがほとんど不要
- デザインが豊富である
- 作る楽しさをすぐに体感できる
<デメリット>
- 決まった文字数以上を入力すると、デザインが崩れてしまう場合がある。
- 全て英語表記なので、慣れるまでに時間が掛かる。
デメリットに関しては、作業していく中で、
大きく影響する可能性があるのでお知らせさせていただきましたが、
文字に関しては有効範囲内で、
英語表記に関しては慣れていけば全く問題ないので、
どんどん「bubble」無料テンプレートを活用していきましょう♪
最後に
<まとめ>
・いかがでしたでしょうか?
実際問題、特に初心者の方には、
「bubble」は、
✨使いやすい✨と感じていただけたのではないでしょうか♪
無料テンプレートは、初心者の方だけではなく、
ベテランエンジニアの方やプログラミング経験者も使用する事もあるので、
目的に合わせて使用していけばいいと思います。
プログラミングの知識がないけど、
ホームページやアプリが簡単に作れてしまう「bubble」
繰り返しになりますが、このツールは本当に素晴らしいです♪
今日から、明日から、まずは「無料テンプレート」を使って、
作る楽しさ、できた達成感を感じていただけたら幸いです♪
最後までお読み下さり、ありがとうございました。